Open review day
オープンレビューディ(Open review day)
なるものをしたいなと思いました。声かけたら6人中6人が「いいよ!」といってくれてありがたいなと思っている今日この頃です。
発表会ドリブン
Open review dayは「今やっていることを共有する日」です。新しいプロダクト、サービスでもいいし、ゲームやアニメでこれ面白い!っていうのでもいいです。働いている会社のことで公開しても良いならそれでも大丈夫。
インクの液を水に落とした時。ぶわぁーと拡散するような。受け止める水のような場所になるといいなと思います。あ、インクの液はその人、その人の興味の対象ですね。
月1回、進捗報告を人前でする場を持つと、ソロプロジェクトにとって、ある種のデッドラインができるので、駆動にもいい影響を与えると考えています。発表会ドリブンですね。
- 日程:8月28日(金)19:00 - 21:00
- 場所:株式会社ハロ (恵比寿)
- レギュレーション:発表5分・レビュー5分
- 参加者:6-10人予定
コカティ
哲学
どこまでが自分なんだろう
アイデア
髪の毛や爪のように、無機物と有機的なつながりを錯覚することで、自己を拡大させて、自己を誰かに扱ってもらう感覚を味わえるガジェット
より自分本体に近い場所に設置することでより自分との関係性を紐づける
もののアフォーダンスを利用して、子供でも説明せずに引っ張ることが楽しめる簡単さ
コンセプト
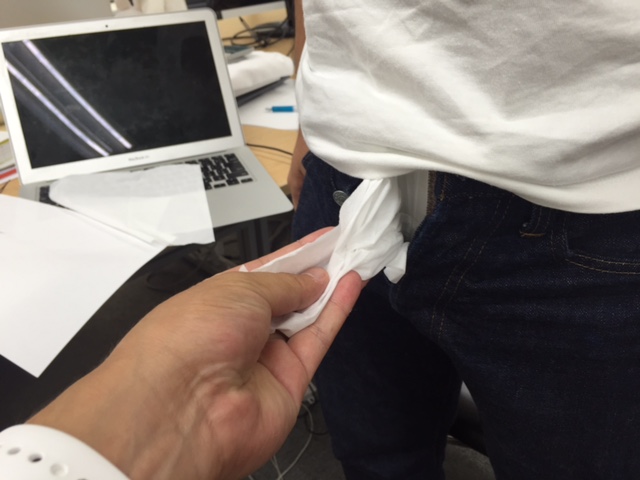
股間からティッシュを出して、誰かに引っ張ってもらう儚いガジェット
ビジョン
新しい感覚を通して、「考える」ことを楽しめる子供が増える
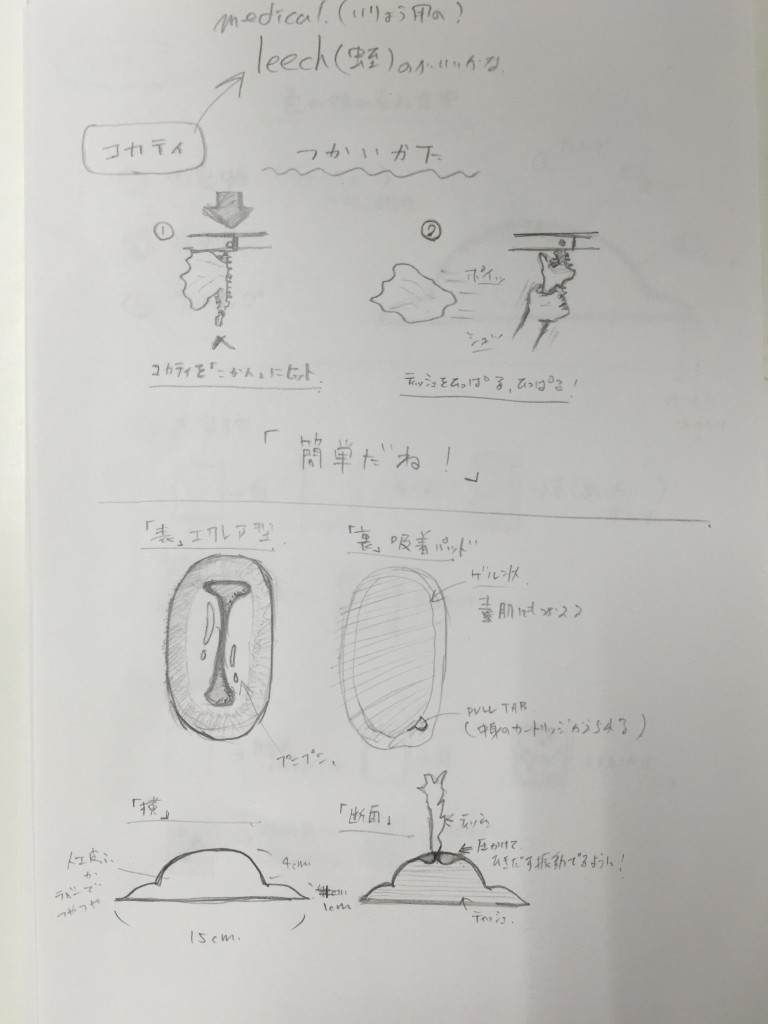
モデル
ティッシュ、紐、輪っか付きチェーンなど引っ張ってもいいんだよアフォーダンスを持つもの プル型の電動モーター。発電機。
ミッション
人のプラシーボを利用して、患部にガジェットを圧着させる。他者にその部位を取り除く行為(ティッシュをどす黒くするなど)をしてもらうことで、悪いものが自分から出て行く感覚を得られ、擬似的な医療効果が見込めるとよいね。お見舞いに行った時に、患者さんに花をあげたり、果物あげたりするけど、患者さん自体に何か有効な行為をすることって一般人はできない。そこをカバーしている宗教的行為もあるけど、他にもアプローチってあってもいいと思うんだよね。患者さん自体がプラシーボで救われてもよいし、患者さんの近い人たちが何かしてあげた気持ちになるのもよいと思うんだよね。
エンタメ用タイトル
コカティ(股間からティッシュ)
ミッション用タイトル
プラップル(プラシーボとプル)
ユースケース・シーケンス
- ユーザー1:コカティを装着する
- ユーザー2:コカティの内容物を引っ張り出す
- ユーザー1:コカティを脱着する
- ユーザー1:コカティのカートリッジを交換する
プロト検証要素
- 頭・心臓・股間の3箇所から錯覚を起こして自分の中身が出てる感覚を得やすいところどこかチェック
- ティッシュで済。視覚的、感覚的から股間が1,心臓2,頭3。
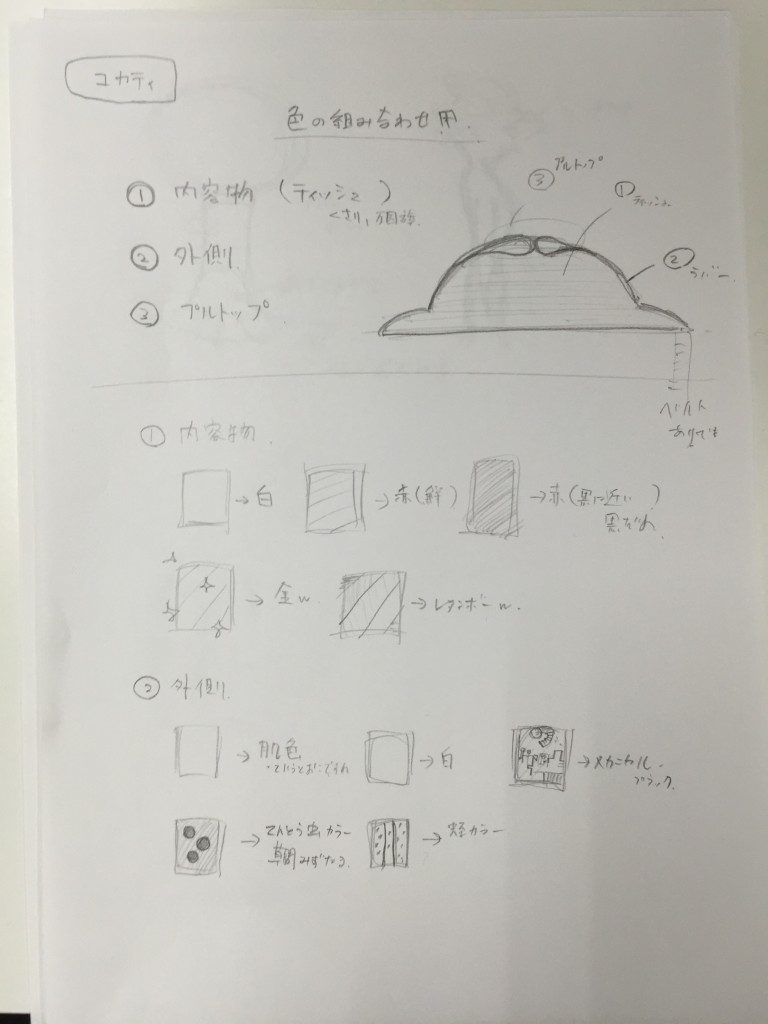
3箇所のマテリアルのチェックしたい
- 外観(プラスチック、人工皮膚、ラバーなど)
- 内容物(ティッシュ、チェーン、手品の万国旗など)
装着用具(マジックテープ、ゴム、ベルト、圧着式など)
第一プロトは10以内をめどに完成させる、8/17中
プロト検証(身体拡張)10人の被験者に感覚をプレビュー
ざっくり設計
メイカーズベースでちょこちょこ作っていく
人とロボットのお財布
人とロボットの間で価値交換ができるように
お金は知らない人と価値交換ができ、新しい価値を産む速度を上げる。あたかも、子供にお小遣いをあげるかのように、人とロボット(モノ)が扱えるお財布があると、生きている間に新しい価値を楽しめる。
ロボットお財布にお金をデポジット
SUICAのように、ロボットお財布に3000円デポジットする。3000円はいつでも引き出せる。あと、ロボットが3000円分何かを買える。
ロボットがお金を持つと何を買うのか
ロボットが自分のために何かを買ってくることを見るのは楽しいと思う。子供に500円あげて好きなものを買ってきていいよ。といったとき、何を買ってきたかを見るのって楽しい。同じ感じ。
携帯サイトが出だしたとき、いままでウェブサイト上では課金する文化が根付かなかったけど、携帯サイトでの課金は根付いた。端末によって情報は同じでも、無料の情報が有料になった例。
Googleがphotosで多くの画像を人工知能ように集めている。画像検索で出てくる情報は人間が取得するのは無料だけど、ロボットが取得するには課金をすることは先の例と同様に受け入られる可能性が高いと思う。wikipedia も同じで。
ロボットに自由に使っていいお金を渡したら、、、自分の知能を高めるために、情報を買いに行く。Google photosから100万枚の画像を1円で買い、Wikipediaから100万ページの情報を1円で買い、、そんな感じ。人の嗜好ベースに合わせれば、自分好みのロボットが勝手に成長していく。子供のように振る舞えば、ロボットのお財布に重課金する人も多くなるかもね。
ロボット間でのお財布
人とロボットの間でお財布ができたら、ロボット同士でのお財布があるのもいい。ロボットが他人のロボットに対して価値を提供することで、お金を稼いでくれるようになる。いままで人がデポジットしていたが、ロボット側からお財布にデポジットしてくれるようになる。価値を提供するたのしさを学べばより成長する。端的にはGoogleから買って来た情報から、自分の所有者の嗜好を正確にすること自体が価値となりうる。広くは3Dプリンタなどアウトプットはたくさん準備が整う。
利子からの解放があるといいなと
資本主義で、時間と価値が結びついて生まれた利子は、先行者利益が過大になって新しい価値(マジョリティに受けない)が生まれることを阻害する。人は死ぬ、そこから生まれた発明だけど、ロボットにkill timeはない。お財布の設計上、この利子という発明から解放されたものになると、「俺は面白いと思うよ」みたいなマイノリティコンテンツがたくさん増えて、よりカラフルな未来になると思う。新しい価値にたくさんふれられると嬉しいなと思う。
現場で使えるデザイン言語
はじめに
デザイン言語という言葉に出会ったのは10年前。大学時代の奥出研究室。以来、研究室、テレビ局、ウェブ制作、地方自治など多くの現場でずっと利用させてもらっています。10年間どのプロジェクトでも最初にやることはデザイン言語で整理しています。とても有用なツールです。でも、恥ずかしながら在学中はよくわからなかったので、現場で自分が使えるように、腑に落ちるようにまとめ直してきました。学術的なまとめではなくて、現場用です。モノづくり・サービス開発に関わる方の一助になればと思いまとめました。特に学術的ではないです。
デザイン言語のメリット
デザイン言語を利用すると、チームで行うモノづくり・サービスのスピードや質が上がります。企画者、デザイナー、プログラマーで共通言語を持つため、意思疎通を図る上でとても有用です。アイデアを企画に、企画が現実になるのことをサポートできます。
デザイン言語ってなんだろう
21世紀の一部のモノづくりは、モノ・サービス自体が複雑化しています。1人の職人さんにだけでは完結しないモノを作るためには、多くの人が関わることになります。プログラミングが必要だったり、ネットワークの知識が必要だったり、キャラクターが必要だったり、UI設計が必要だったり、、、などなどたくさんの専門性がモノづくりには必要になってきます。
プログラマーとプログラマーはプログラミング言語を通して、モノづくりが可能です。デザイナー、イラストレーターも同様です。各専門スキルを繋ぐのがディレクター、プロダクトマネージャーと呼ばれる人ですが、この人たちのスキルがサービスのボトルネックになることが多いのも実情です。
デザイン言語は専門性を持った人たちが、モノ・サービスを作る上で知ってると楽な言語です。例えば、イタリアの人とロシアの人とその国の言語知らないとコミュニケーション難しいですよね。それに近くて、プログラマーとデザイナーと同等のスキルないとモノづくりに意図を反映させるの難しいから、みんなで共通言語しゃべろうよ。という感じです。
デザイン言語で抑えておくべき4つの単語
言語といっても、主だった単語は4つで大丈夫です。「哲学」「ビジョン」「アイデア」「コンセプト」です。
「哲学」はあなたがモノ・サービスを作る上で、ぶれないための礎です。人生でお金よりも大切だと考えるものが哲学となりえます。何か新しいことをするとき、多くの人から厳しい意見をもらいます。また金銭的な面で全く意味のないことをしているんだろうと考えることもあります。そうした時に支えとなるのは「好きだからやってる」「楽しいからやっている」という自己の内面からの欲求です。外部・他者との比較で何かを作ろうとする場合、心折れます。
哲学を作るヒントとして、「思想」と「経験」という2つをミックスするアプローチを私はよく取ります。「思想」は、先輩方が見つけた広く世間に知られている考え方を指します。「経験」はあなたが今まで生きてきた中で、間違いないと思えるコトを指します。広く一般の人に浸透した考えと、個人の経験で培ったものを混ぜ合わせると、多くの人にわかりやすいもので、自分がやりたいことを哲学におくことができます。
思想:落語とは人の業の肯定である(立川談志さん)
経験:学生時代何度となくピンチを笑いで救われた。
哲学:人を救う笑いが好きだ
「ビジョン」は作り上げたモノ・サービスによって、世界がどう変わるといいかということを言葉で表したものです。私は芸人さんがとても好きで尊敬していますが、私の友人で面白い人たちは人前で話すことが苦手な人もたくさんいます。人前に出ずとも、頭の中を表現して、多くの人を笑わせる場所ができればなと思っています。教室の隅で3人くらいで集まって毎日面白いことを言い合っている人たちが大好きです。また、普段あまりしゃべらないけど、ぼそっと言ったことが極めて面白い人も大好きです。そういう人たちが教室の垣根を越えて、全国の教室の隅にいる面白い人が楽しみあえる場所を作りたいと思います。
ビジョン:人前に出るのが苦手な面白い人が活躍して、人を救う笑いが生まれる
「アイデア」はビジョンを実現させるための部品、仕掛けです。アイデアはたくさん湧いてきます。1アイデアがそのままコンセプトになる場合もありますが、基本的にはたくさんアイデアを考えることが組み合わせの多様性を生むので、時間をかけて、頭をフルに使って考えます。アイデアを考えるのが苦手なひとは、1時間あれば読めるアイデアのつくりかたという本は名著なので一読しとくとよいです。
デザイン言語の良いところは、哲学・ミッション・ビジョンを共有した上でみんなでアイデアを考えられるところです。ここでは実現性の有無を問わず、否定せず、みんなの頭を共有することが大切です。
アイデア:ネットを使う 3秒ですぐ笑える 写真に一言つける お題もボケもみんなが出せる 集合知
「コンセプト」は仕組み、メカニズムです。同じ部品を使っていても、仕組みが違うとまったく別のものが生まれ得ます。バイクと車みたいな感じですね。たくさんアイデアを出して、ビジョンを成立させるためにどう組み合わせればよいかを試行錯誤します。コンセプトを作ることが一番難しいところであり、腕の見せ所でもあります。専門性のスキルがあるメンバーがいると、実現可能な組み合わせが増え、一人で作るよりもコンセプトがよりよいものになる可能性があがります。
コンセプト:写真で一言ボケて、3秒で笑えるウェブサービス
というのが、今までみんなと作ってきているボケてを題材にした現場で使えるデザイン言語の説明です。こうした4つの単語を一緒に作る仲間と共有しておくと、楽しく、効率的に、モノづくりができます。デザイン言語のよいところは、方法論ではありますが、利用する人、メンバーによって出来上がるものがまったく異なるということです。画一的なやり方で、多様性のあるモノづくりが行えるのでとても助かっています。
Typer - Wordpress theme 設定
Theme forestで人気とレートでソートしてWordpressのテンプレートを探す。Typerが気に入って購入。いいすね。いいので設定まとめ。
(0)環境
kamadango.comドメインをGodaddyからムームードメインに移管。ムームー+ロリポップの体制。日本語楽。
(1)インストール
インストール用のzipファイルが2MB以下(UploadTyperToWordpress.zipが804KB)なので、Wordpressログインして外観→テーマ→新規追加でアップロードですぐ使える。らくちん。
(2)メニューとウィジェットの設定
外観→メニュー、外観→ウィジェットから。あたらしくメニュー作ってホームだけ追加。ウィジェットは一回全部消して、カスタムリンクで固定ページのaboutにリンクつけとくだけに。
(3)ヘッダーの背景画像を設定
外観→ヘッダー。画像アップで自動でクロップしてくれる。個別記事にもPost header optionsなる項目が記事作成の下位置に追加されているので、ここに追加すると個別記事のヘッダー背景画像が変更される。同様に個別ページのヘッダーも変えられる。
ヘッダー背景画像とアイキャッチ画像のとの違い。アイキャッチ画像はブログの一覧画面、個別記事画面でタイトルの上部に追加される。ヘッダーは個別記事画面の背景画像が変わる。
(4)フッターのソーシャルアイコン
外観→カスタマイズ。FacebookとTwitter追加。あんま主張してなくてよいね。
(5)フォント周り
カラーはこのままで良いかなと。フォントサイズがiPhoneで見るとkamadango.comのmだけ改行されてて変だったので小さくして対応する。
外観→テーマの編集→スタイルシートからlogo-textで検索して font-size:28px;に変更。これで1行で収まった。とりまこれで
WiMAX2+が遅いので調べてみたら勘違いしていた
WiMAX2+が速度制限かかってないか?と思うくらい遅くなってしまった。。
電波はしっかり3本以上立ってるのに遅くなったので色々試してみた。
(1)パソコン側
MacBookPro再起動
無線LANオフ
無線LANオン
結果➡変わらん。。。
(2)Wi-Fi WALKER WiMAX2+ HWD14側
端末再起動
オンラインアップデート➡更新失敗
ブリッジモードをオフに
11.031.09.30.824から
11.232.01.50.824にアップデート
約80M…全然終わらん
通信モードをノンリミットモードに
オンラインアップデート➡20分くらいで更新完了
通信モードを再びノンリミットモードに
結果➡変わらんw 時間かかったけども。
(3)ネットで調べてみる
Wi-Fi WALKER WiMAX2+ HWDで検索してサイトへ
そこで決定的に勘違いしてた事実。
「WiMAX2+にも通信速度制限の適応がある」
auのLTE回線を7GB以上使うと、LTE回線のみ速度制限が行われ、
「LTE回線を使わないハイスピードモードに戻せば、WiMAX2+は速度制限されない。」
というのが勘違いポイント。
WiMAX2+も128kbpsに制限!!!➡ああ、これだわ。
■下記注意事項に注意点として記載がありました。
http://www.au.kddi.com/mobile/product/data/hwd14/
※5:ご契約と同時にご購入いただいたHWD14が対象です。➡対象でした。
※6:ハイスピードモードの「WiMAX2+」通信が当月から速度制限(月間7GB超)の対象外となります。なお、ハイスピードプラスエリアモードの「WiMAX2+」「4G LTE」の当月利用の通信量合計が7GBを超え、通信速度が送受信最大128kbpsとなった後、ハイスピードモードを選択し直しても、ハイスピードモードの「WiMAX2+」通信含め、当月中は「WiMAX2+」「4G LTE」通信の通信速度が送受信最大128kbpsとなります。(上記ハイスピードモードの「WiMAX2+」通信が速度制限(月間7GB超)の対象外となる期間も同様です)。
➡???文章難しい
シンプルにすると。
(1)WiMAX2+に速度制限はありません。➡そうだよね!
(2)ただし例外があります。➡そうなの?
(3)ハイスピードモードエリアプラスモードで7GB超えると、
WiMAX2+も当月内は送受信最大128kbpsに制限されます➡書いてあるわ。。。
結果➡対応策まとめ。
(1)当月中は速度制限がかからないノーリミットモードのWiMAXを使うということ。
(2)毎月のハイスピードモードエリアプラスモードは7GBを超えないようにすること。
で、今月は乗り切ろうと思います。
いろんな通信機器を使ってきましたが、
WiMAX2+間違いなく今までで一番快適。この通信端末とは良い関係を持っていきたいです。